For this tutorial, we will be making a nice sunset landscaping scene. This is pretty easy to do but can look pretty nice. We will be using mostly Inkscape, but will use the Gimp some to help us with our initial tree (Inkscape and Gimp are both free program often used as a replacement for Illustrator or Photoshop).
To begin, we will want to find a tree that we can use for our base. I did a Google image search for "winter tree sunset." This brings up a lot of good looking silhouettes of trees. The image does not need to be high quality.
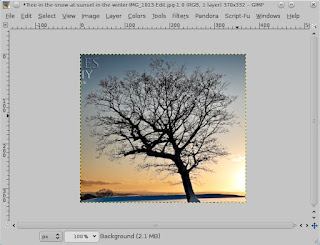
Once you have your tree opened in the Gimp (or Photoshop), crop out everything but the tree.
At this point, it is probably a good idea to take out as much of the background as possible. Under Colors>Brightness Contrast... turn up the brightness a bit and the contrast significantly.
We will now place this image in Inkscape and do a bitmat trace (Path>Trace Bitmap). I did color scan with 8 levels. Once it has traced, you will need to ungroup the picture (Ctrl+Shift+G) and pick the layer that looks most like what you want and delete the rest (you can go ahead and make the tree black at this point).
Once you have the tree, I like to draw a small black leaf. Select the leaf then use the spray can tool to draw leaves over the branchy areas of the tree to make it look more like a summer tree. (Settings I used: Width - 15, Amount - 70, Scatter - 70)
Note: Because of all the leaves, this can slow down the editing quite a bit. You may want to put it in outline mode, or move the tree out of the screen so it does not process it when you zoom in. I also like to group the tree with the leaves (Ctrl + G)
Now we will use the bezier curve tool to draw the land. I like to draw it so it looks like the tree is on a slight hill. I try to make a lot of clicks with the bezier pen then once I have made the shape, press Ctrl+L to soften and curve the lines till it looks how I want it. The Hill can be black as well or perhaps a dark brown/green depending on the look you are going for.
Next, add a rectangle that covers your entire screen. Throw it in the back and add a radial gradient. The gradient obviously should be dark violet on top and a lighter, yellow color on bottom to simulate the sunset. I like to add a few stops in the gradient so I can add some more colors.
There you have it! The basic landscape.
Now that we have the basic landscape, let's see what we can do to spruce it up a bit.
Things you can do:
- Add a small gradient on the land.
- Add a shadow for the tree.
- Do some highlight rays where the sun is.
- Add some stars if you made your background fairly dark.
- Add a quote or scripture.
- Add some flying leaves to make it look like Autumn.
Here is the final picture: